はじめに
どうも。
前回に引き続き、Unityの2Dアクションゲーム制作チュートリアルをやっていきます。
今回はマップを作っていきます。
前回同様、タイトルにソースコードコピペ可能!と書いてありますが実際にコードを書くのは第3回以降です。
前回:
www.umagame.info
エディタの使い方
まず、軽くUnityのエディタの使い方を説明します。

もしかしたら皆さんの環境とはコンポーネントの位置が違うかもしれません。
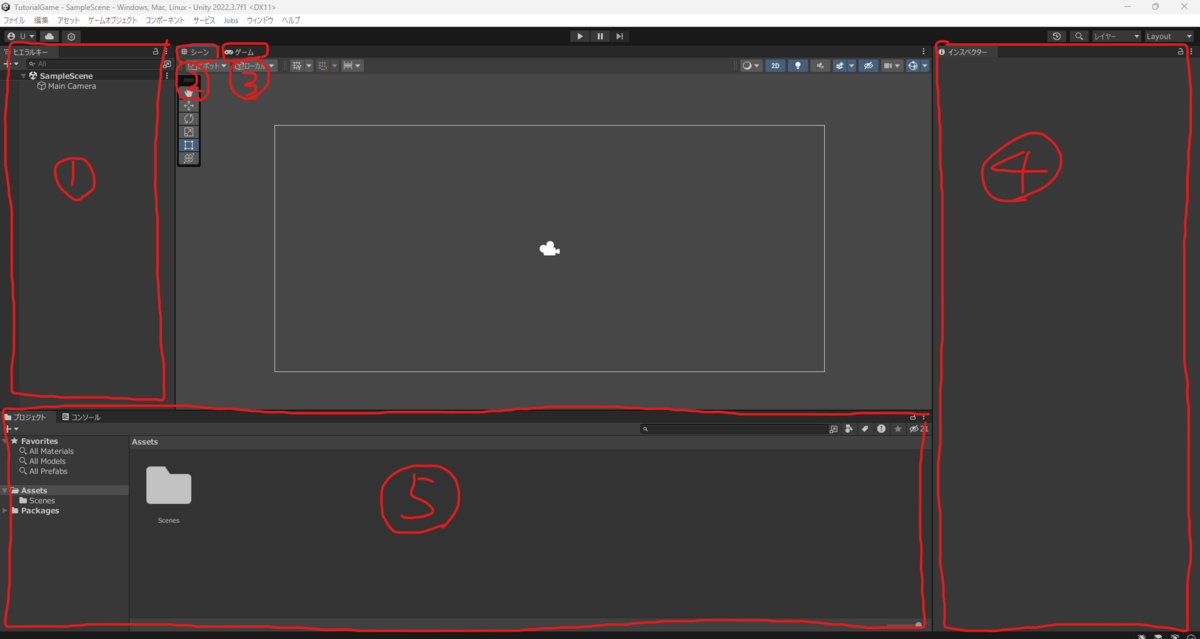
①・・・ここでシーンのオブジェクト(カメラ、プレイヤーなど)の管理ができます。
②・・・シーンのオブジェクトを編集するときはこの「シーン」タブで行います。
③・・・テストプレイ中や、ゲーム内でシーンがどのように見えているかを確認する際は「ゲーム」タブを開きます。
④・・・インスペクターといいます。オブジェクトやアセット(画像ファイルなど)の詳細設定を行えます。
⑤・・・「プロジェクト」タブでアセットの管理を行えます。
初めてUnityを触る方は見慣れない単語があるかもしれませんが、それぞれの単語の解説は割愛します。すみません。
マップの作成
テクスチャのインポート
まず、マップを構成するブロックのテクスチャをUnityに取り入れます。

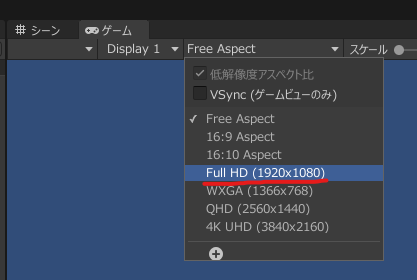
あ、その前に「ゲーム」タブの「Free Aspect」の部分を「Full HD(1920x1080)」に変更しておきます。
これで、ゲームの画面サイズがフルHDになりました。
それではやっていきましょう。
まず、画面下のプロジェクトタブでAssetsというフォルダの中に新しくフォルダを作ります。

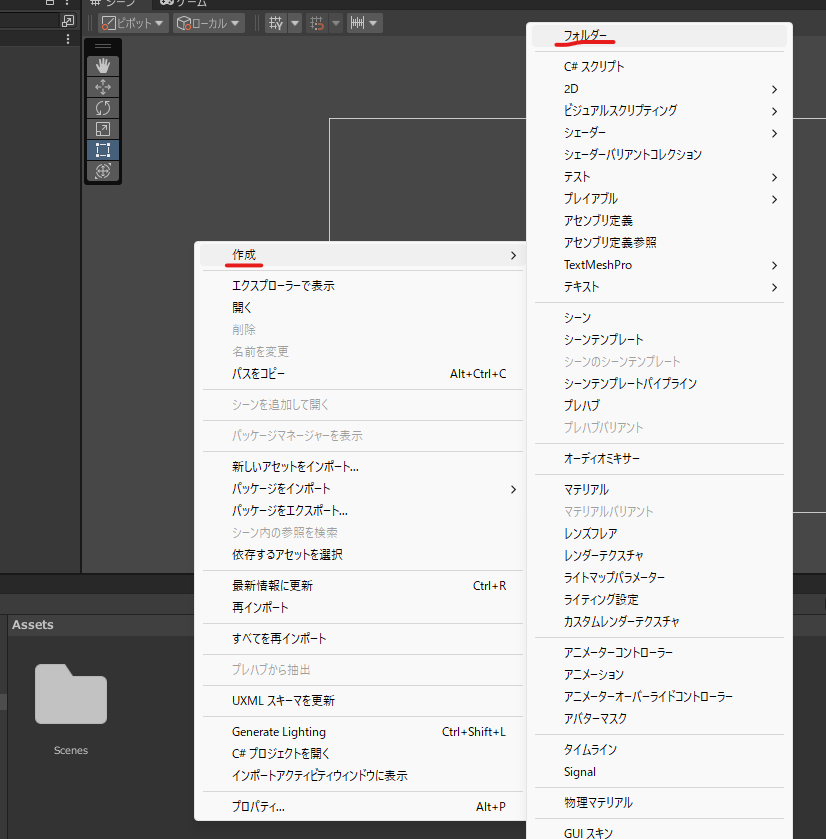
右クリック→作成→フォルダーをクリックします。

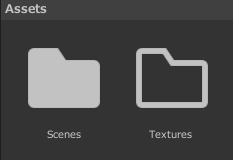
名前は「Textures」にしておきました。
今から追加するのはマップ用のテクスチャなので、Texturesの中にさらに「Tiles」というフォルダも作っておきます。

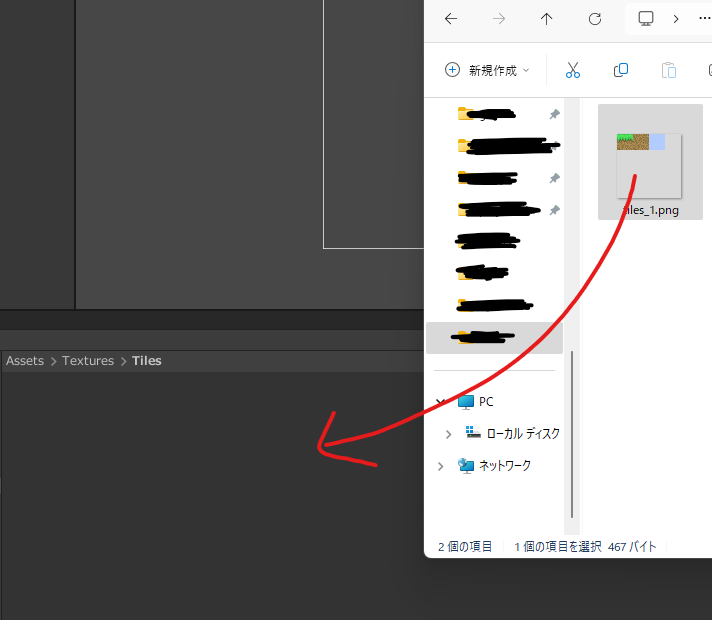
エクスプローラーでテクスチャの画像をドラッグアンドドロップで追加します。
今回使用する画像を下に貼っておきます。マイクラで言う草ブロックと土ブロック、そして背景の空色(いずれも16x16ピクセル)が入った画像です。


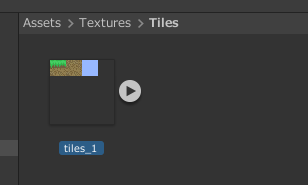
こんな感じになればOKです。
ちなみに、この手順は直接Unityプロジェクトのディレクトリをいじることでも出来ます。
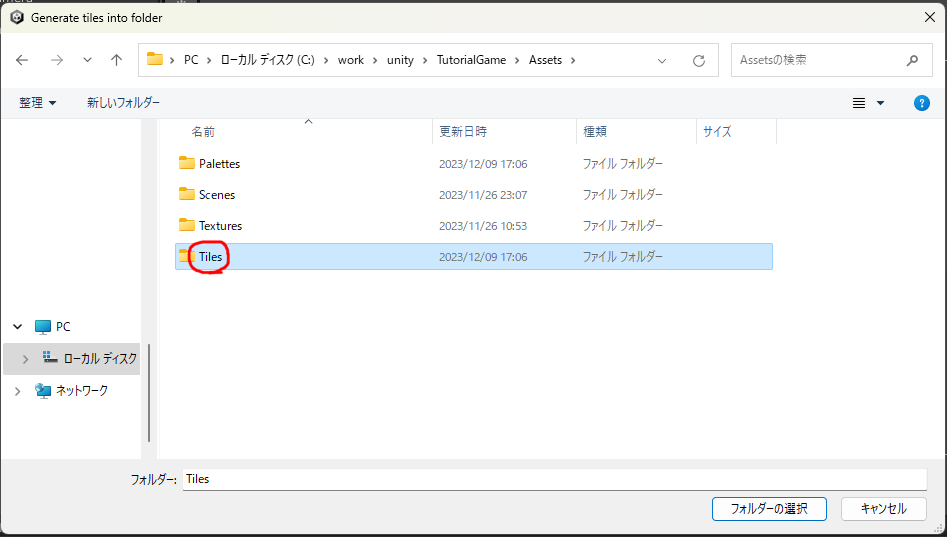
今回の場合はUnityプロジェクトをC:\work\unityに作成したので、C:\work\unity\TutorialGame\Assetsに新しくTexturesフォルダを作り、その中に作ったTilesフォルダにpngファイルを入れればOKです。
テクスチャの設定
取り込んだ画像ファイルの設定を行っていきます。

pngファイルを下画面(プロジェクトタブ)でクリックすると、インスペクターに色々と表示されます。
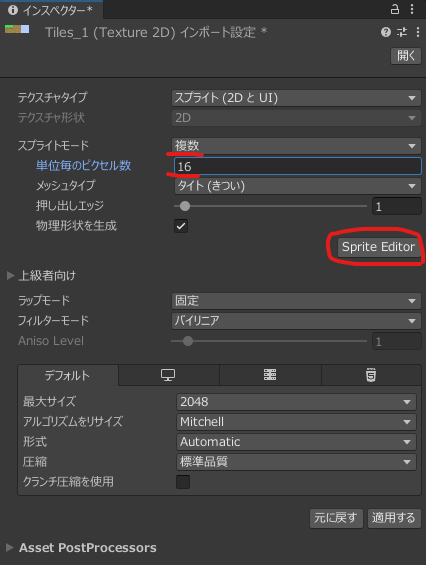
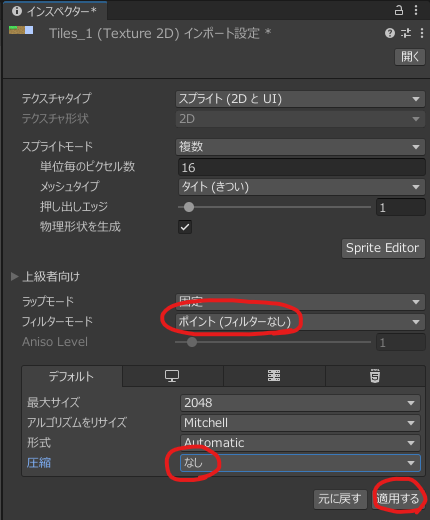
ここで「スプライトモード」を「複数」に、「単位毎のピクセル数」を「16」に設定して「Sprite Editor」をクリックします。

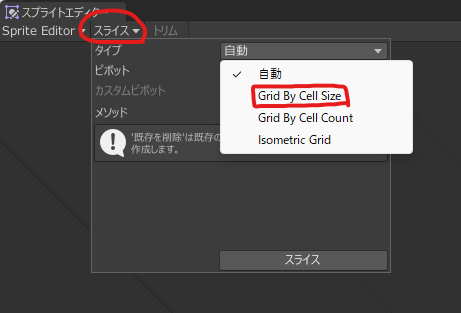
Sprite Editorが開いたら、左上の「スライス」ボタン→「タイプ」を「Grid By Cell Size」に設定して、

「ピクセルサイズ」をX16, Y16にして「スライス」をクリックします。
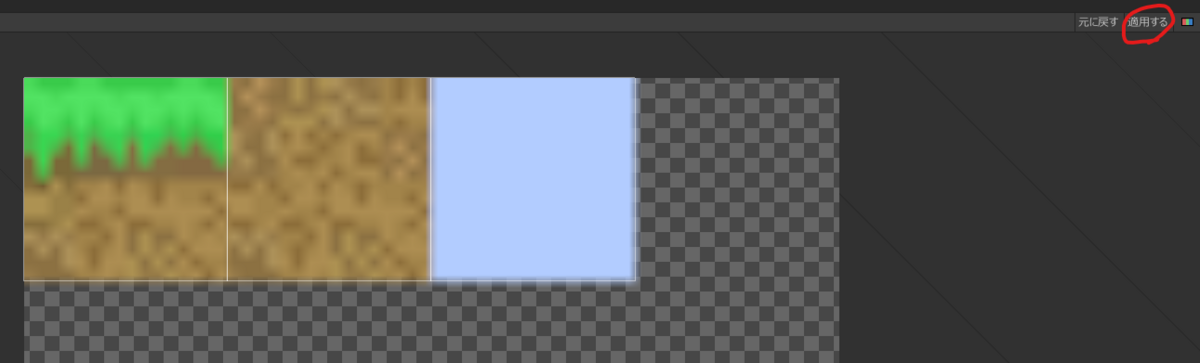
このとき、ちゃんとブロックが赤い枠で区切られていることを確認してください。

スライスしたら、右上の「適用する」をクリックしてSprite Editorを閉じます。
ここで、Sprite Editorで画像を開いたときに画質が悪い(ぼやけている)状態になっていたと思いますが、これはエディタの仕様ではなく、実際にUnity側でぼやけた画像が認識されてしまっています。

それを直すために、インスペクターの「フィルターモード」を「ポイント(フィルターなし)」に、「圧縮」を「なし」に設定して「適用する」をクリックします。

こんな感じになっていればOKです。
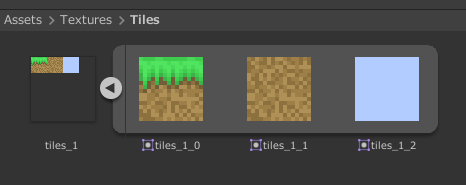
今の手順で、一枚の画像から三枚の画像を抽出(切り取り)することができました。
タイルマップの作成
では、マップを作っていきます。

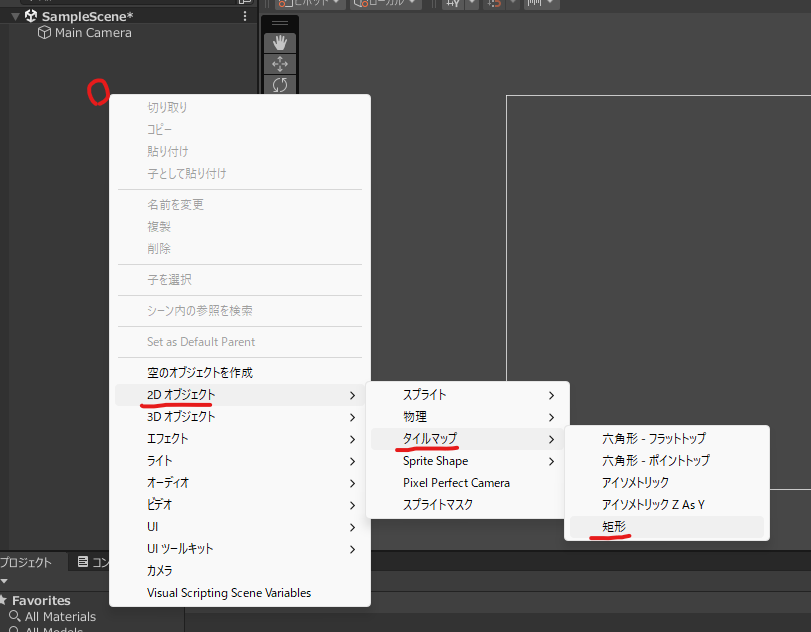
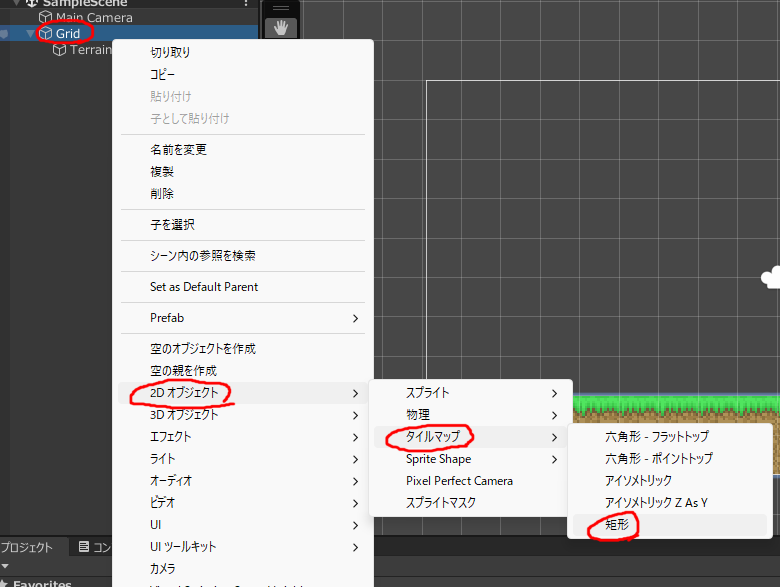
まず、シーンにタイルマップ(Tilemap)を追加します。シーン下で右クリック→「2Dオブジェクト」→「タイルマップ」→「矩形」をクリック。
タイルマップの名前は「Terrain」(地形)にしておきます。

次に、画面上部メニューから「ウィンドウ」→「2D」→「タイルパレット」をクリック。タイルパレットのウィンドウが開きます。

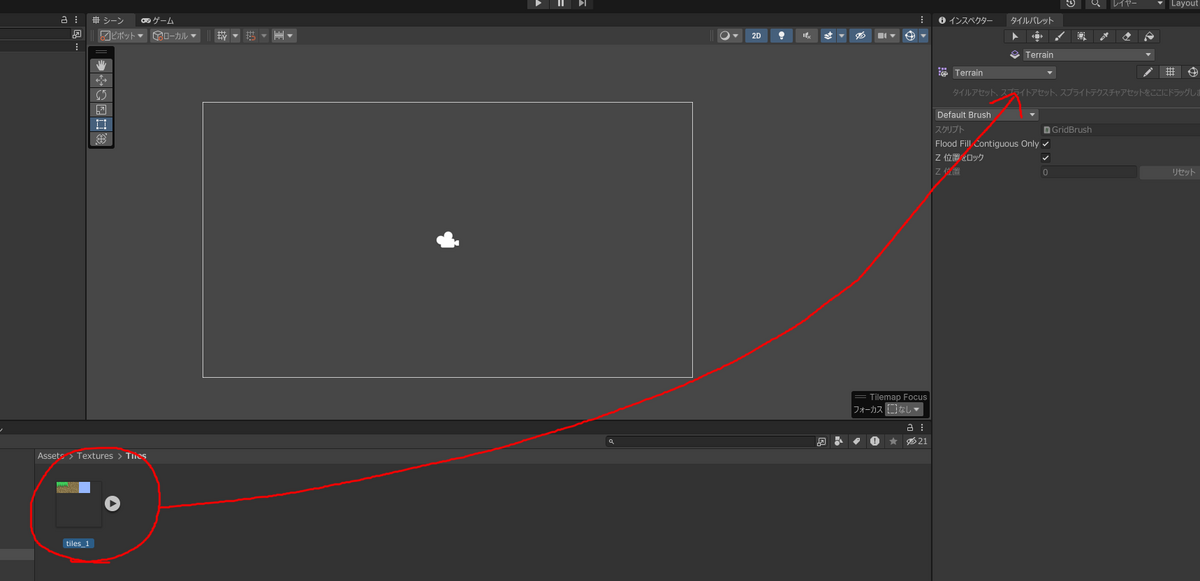
今回は上画像のように、タイルパレットをインスペクターの横にドラッグして置いておきます。
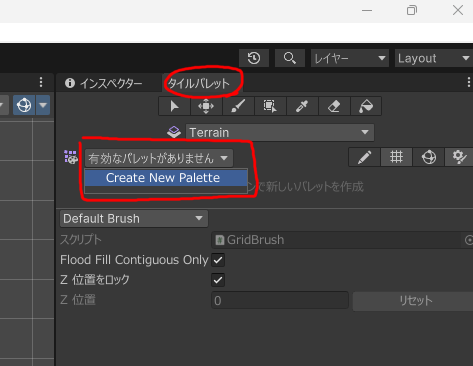
「有効なパレットがありません」→「Create New Palette」をクリックします。

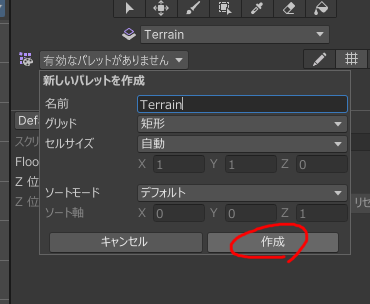
名前を設定して「作成」をクリックします。こちらも名前はTerrainにしています。

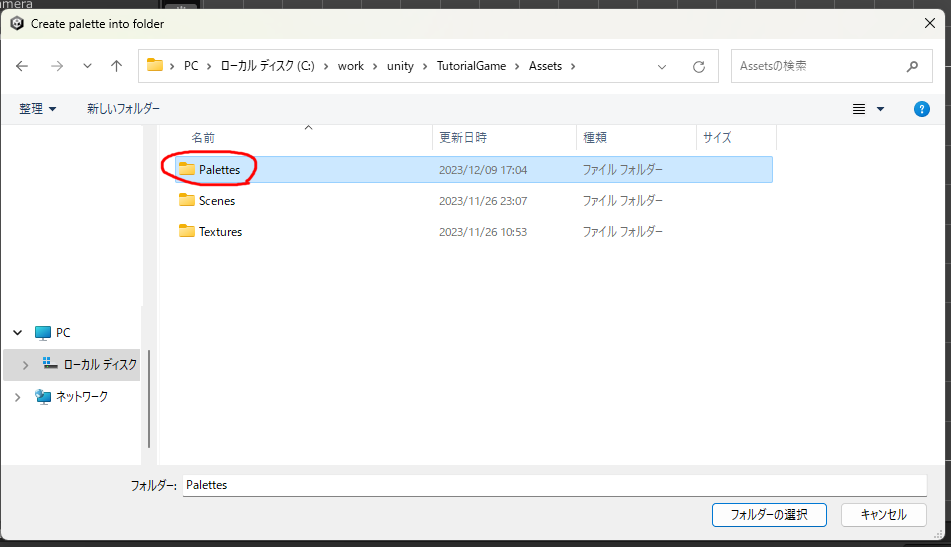
新しいウィンドウが開くので、パレットを保存するフォルダを指定します。
今回は、Assetsの中に「Palettes」というフォルダを作ってそれを指定しました。(おそらくパレットは一つしか使いませんが、一応こうしておきます)

作れたら、画像をドラッグアンドドロップでパレットに追加します。

またウィンドウが開きます。今回はタイルのファイルを保存するフォルダを指定するので、同様に「Tiles」というフォルダを作って指定しました。

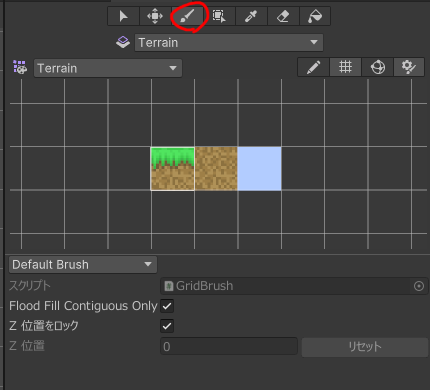
こんな感じで、それぞれのブロックがグリッドと同じサイズで表示されていたらOKです。
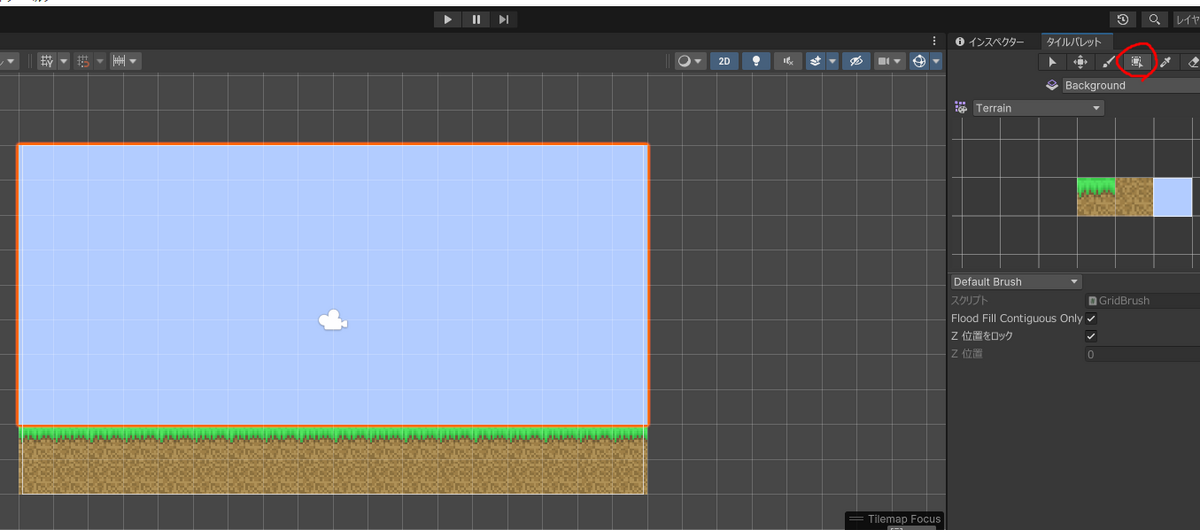
赤く囲ってあるブラシツールを選択して、マップを作っていきます。

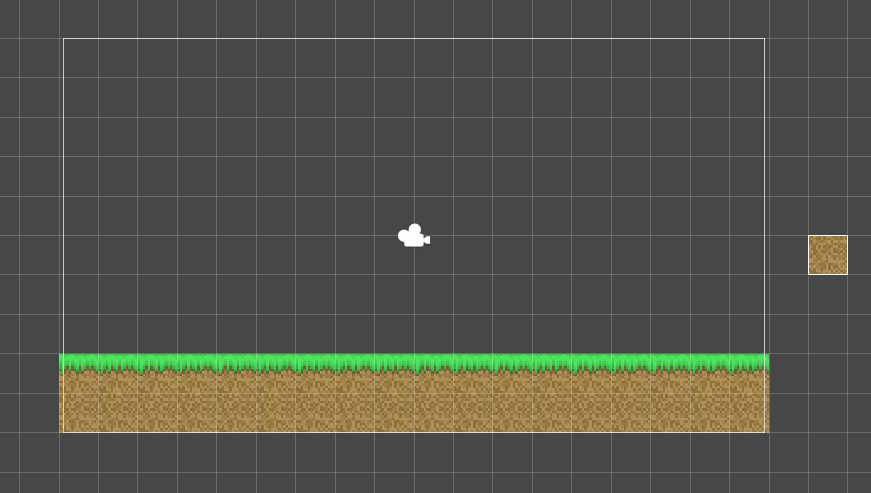
こんな感じで、マリオメーカーみたいにシーンにブロックを追加することが出来ます。
これはTerrain(地形)なので、プレイヤーと当たり判定があるブロックだけを追加しました。

次に、背景用のタイルマップも作成します。同様に「Grid」を右クリック→「2Dオブジェクト」→「タイルマップ」→「矩形」をクリックします。

名前は「Background」にしました。

タイルパレットで「Background」を選択してから、背景を塗っていきます。赤く囲ってあるツールを使うと楽です。
当たり判定の設定
次は当たり判定の設定を行います。

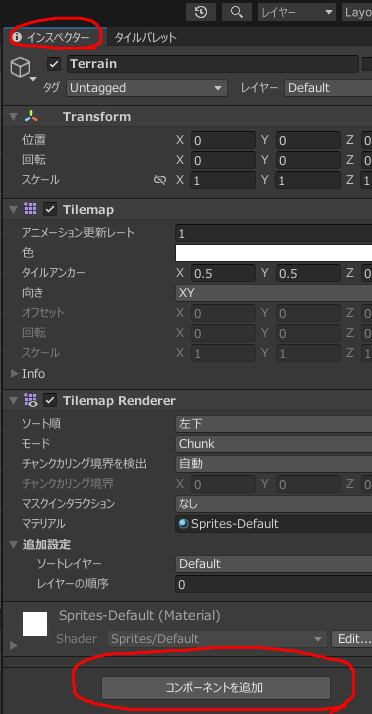
Terrainのタイルマップを選択した状態で、「インスペクター」の「コンポーネントを追加」をクリックします。

「Tilemap Collider 2D」を検索してクリックします。
これはタイルマップ用のCollider(当たり判定を作るコンポーネント)です。
これだけで一応タイルマップの当たり判定は作れていますが、もう少しだけ設定が必要です。

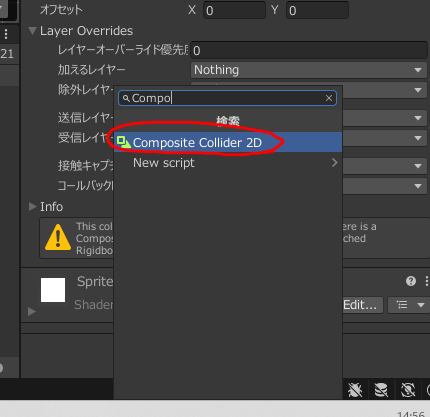
新しく「Composite Collider 2D」をTerrainタイルマップに追加します。
追加すると、Composite Collider 2DだけでなくRigidbody 2Dというコンポーネントも追加されます。

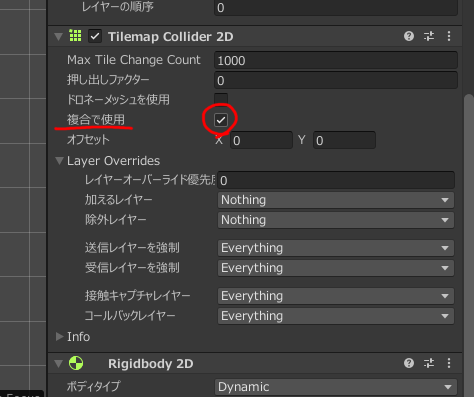
「Tilemap Collider 2D」の、「複合で使用」にチェックを入れて、

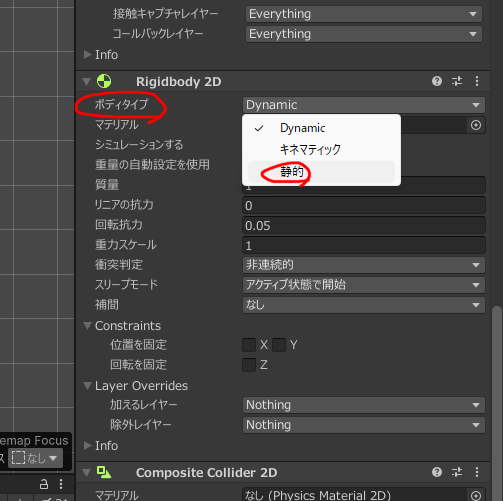
「Rigidbody 2D」の「ボディタイプ」を「静的」にします。これで設定は完了です。
このComposite Colliderを使わないと、ブロックの上のプレイヤーの動作がうまく行われません。(ブロックの間で引っかかったりします)

ちゃんと当たり判定が作れているか確認するために、テスト用のオブジェクトを作成します。
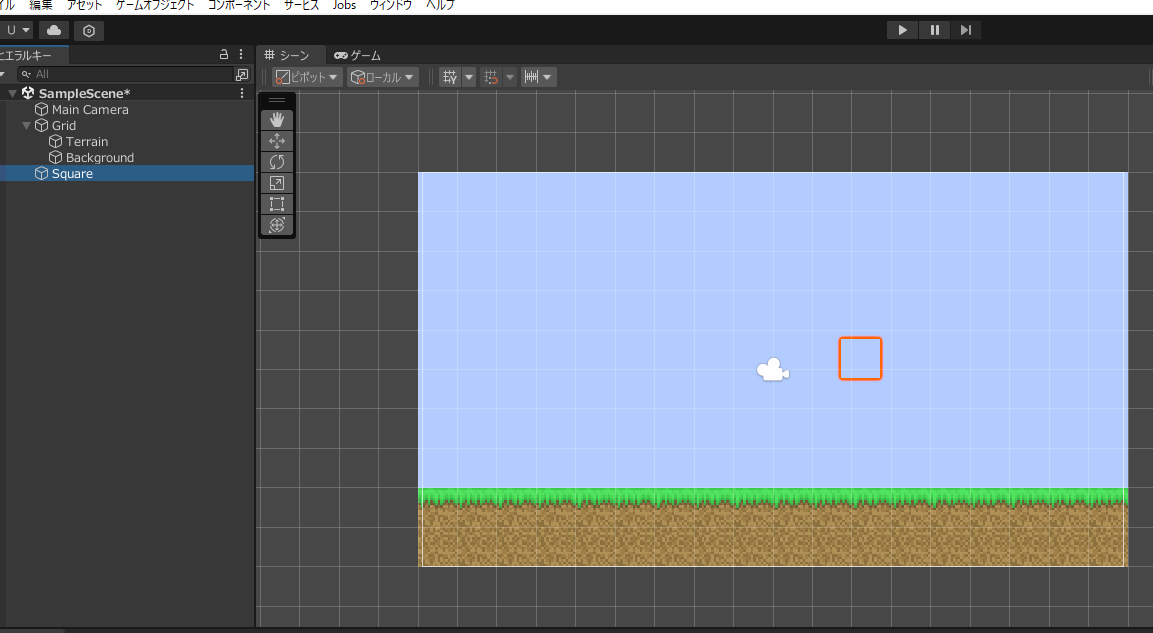
「2Dオブジェクト」→「スプライト」→「正方形」をクリックします。名前は何でも良いです。

どうやら今追加したオブジェクトが背景の後ろに隠れているようなので、先にこれを修正します。

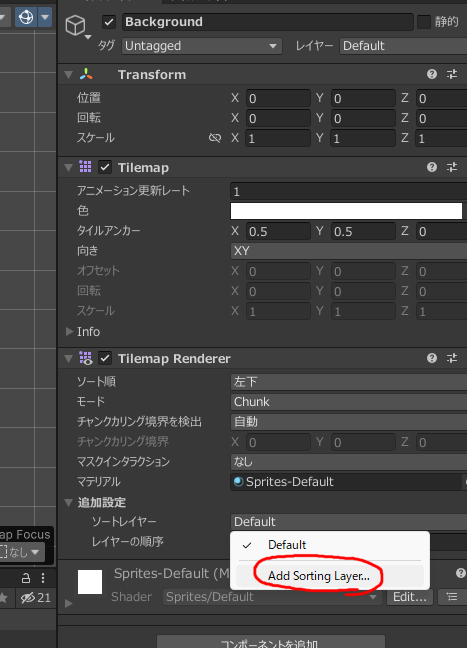
Backgroundのタイルマップのインスペクターで、「Tilemap Renderer」というコンポーネントの「ソートレイヤー」の設定を変えます。
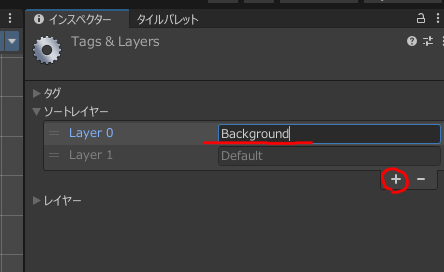
「Add Sorting Layer...」をクリックします。

するとレイヤー設定画面が表示されるので、「ソートレイヤー」のプラスボタンをクリックして「Background」という名前のレイヤーを作成します。
上のレイヤーほど後ろに配置されるようになっているので、DefaultよりBackgroundが上になるように設定してください。

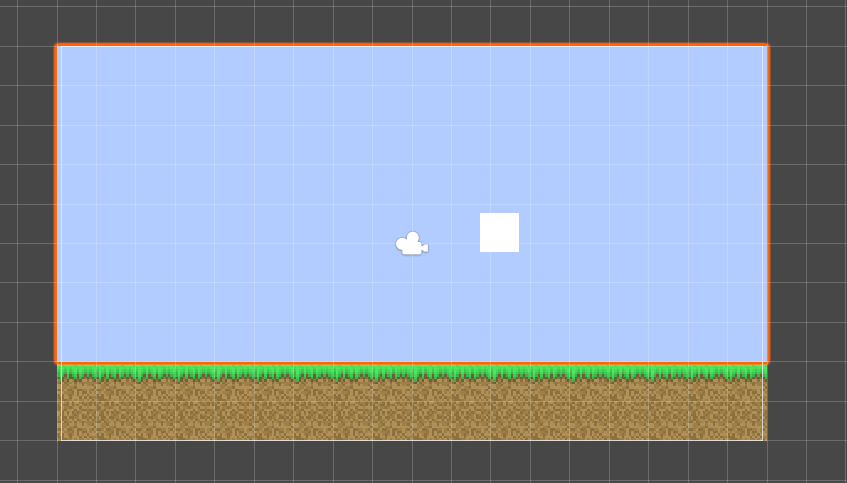
Backgroundのタイルマップのインスペクターに戻って、「ソートレイヤー」を今作ったBackgroundにするとこのように白い正方形が表示されます。

では、正方形のオブジェクトにも当たり判定を追加していきます。
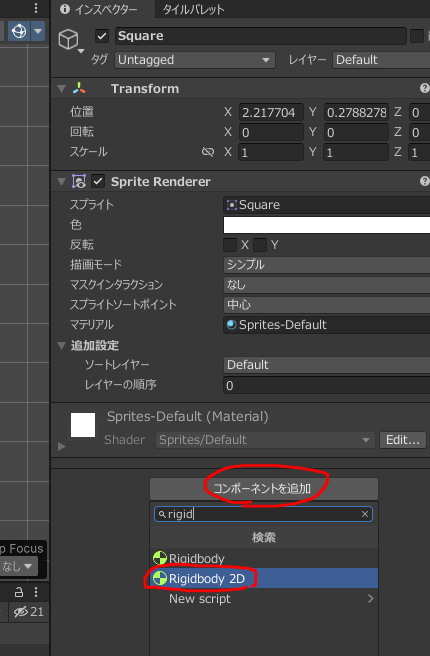
正方形(Square)のインスペクターから、「コンポーネントを追加」→「Rigidbody 2D」をクリックします。
ちなみに名前に「2D」とついていない、「Rigidbody」というコンポーネントは3Dゲーム用のものなので、これは追加しないようにしてください。
Rigidbodyはオブジェクトに重力を追加し、物理演算によってオブジェクトを動かす事ができるようにするコンポーネントです。

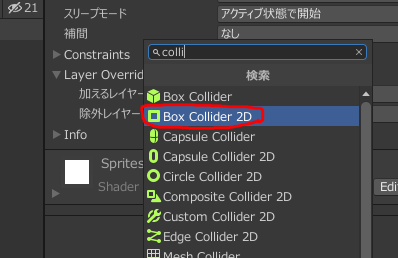
「Box Collider 2D」というコンポーネントも追加します。これは当たり判定が長方形のColliderです。
特に設定は必要ないので追加するだけで良いです。

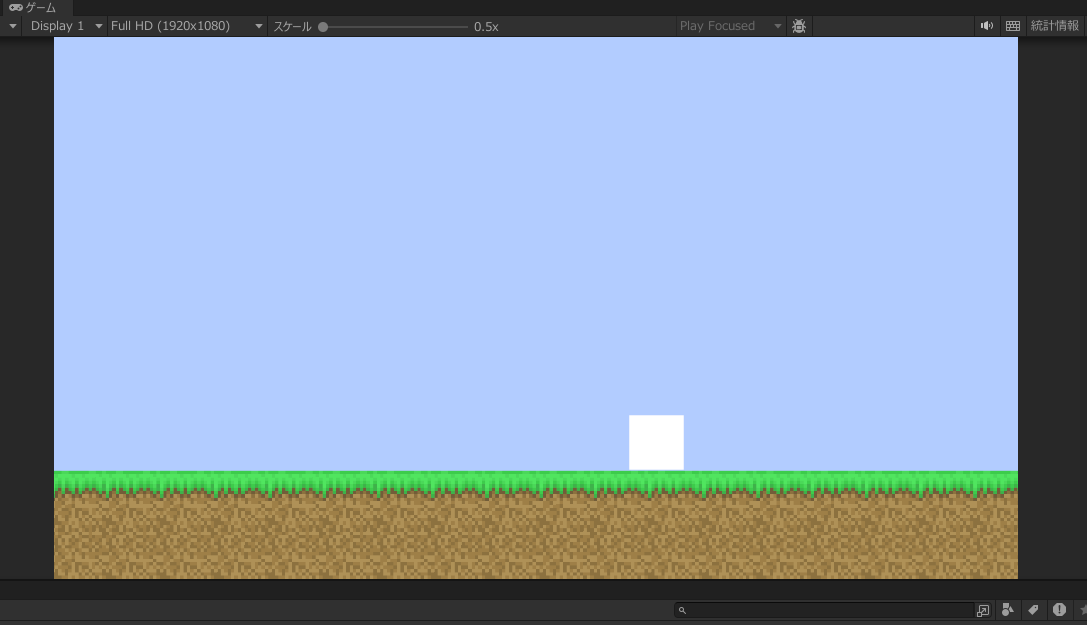
画面上部の三角ボタンを押してテストプレイを開始しましょう。

そうすると「ゲーム」タブに移動し、白い正方形が地面まで落下する様子が観察できると思います。
これで、マップとその当たり判定の設定は完了です。お疲れ様でした。
さいごに
今回はここまでとなります。
次回はついにプレイヤーを追加します。C#でのプログラミングも次回から始まります。
次回:
www.umagame.info